728x90
300x250


<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 200px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mycomment {
color: gray;
}
.wrap{
max-widthwidth: 1200px;
width: 95%;
margin: 20px auto 0px auto;
}
.mypost {
max-width:500 px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mybtn {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 10px;
}
.mybtn > button {
margin-right: 10px;
}
</style>
</head>
<body>
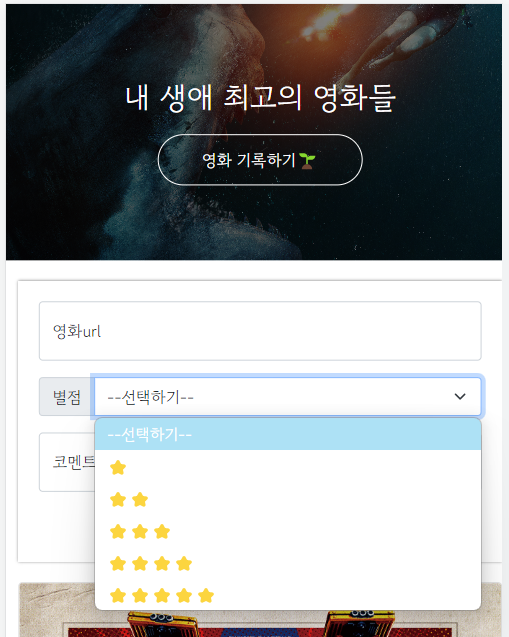
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button>영화 기록하기🌱</button>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">영화url</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>--선택하기--</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">코멘트</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
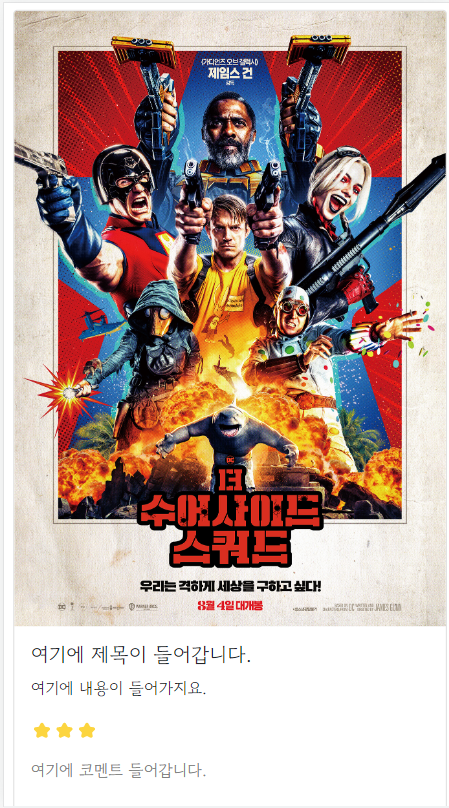
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<P>⭐⭐⭐</P>
<p class="mycomment">여기에 코멘트 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<P>⭐⭐⭐</P>
<p class="mycomment">여기에 코멘트 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<P>⭐⭐⭐</P>
<p class="mycomment">여기에 코멘트 들어갑니다.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목이 들어갑니다.</h5>
<p class="card-text">여기에 내용이 들어가지요.</p>
<P>⭐⭐⭐</P>
<p class="mycomment">여기에 코멘트 들어갑니다.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>300x250
'일상정보' 카테고리의 다른 글
| 소상공인정책자금 만기연장(직접대출) 신청안내 (0) | 2023.02.12 |
|---|---|
| Javascript 기초 문법-팬명록 (0) | 2022.08.24 |
| 웹개발 1주차 [구글무료폰트,로그인페이지 만들기] (0) | 2022.08.24 |
| 스파르타 내일배움캠프 AI 사전과제 계산기 (0) | 2022.08.23 |
| 근로장려금 적금 은행비교 6% 고금리 비과세적금 가입 은행 바로가기 (0) | 2022.08.18 |




댓글