일상정보
Javascript 기초 문법-팬명록
꿀떡,
2022. 8. 24. 20:21
728x90
300x250

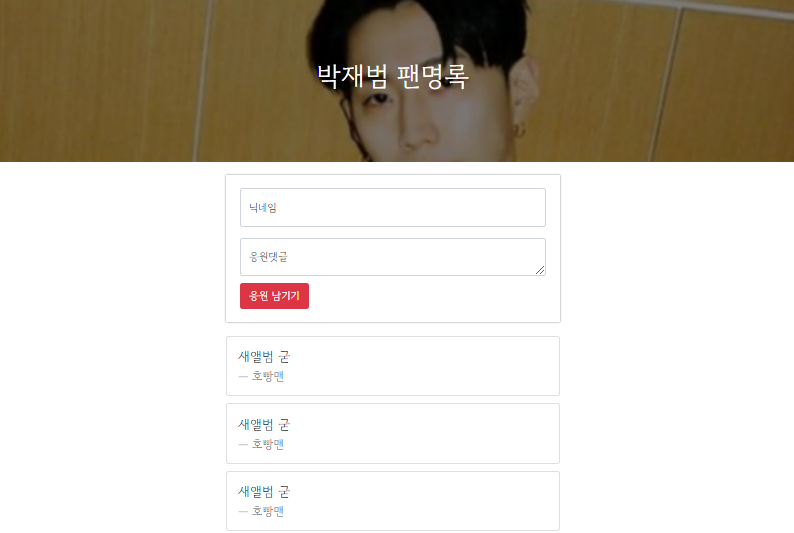
부트스트랩 또는 템플릿을 활용
팬명록의 메인 페이지를 완성
스파르타코딩클럽
- 부트스트랩 연습하기
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width: 100%;
height: 250px;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url(https://w.namu.la/s/5bd1f7b3210a6deba5560683c0cd62f61445e3d1069ef2325a2ed8de6050cb2454f98c27478a9db4a7b3fc052366431d626c38525e371e08fbe70e14de391f5d260a56f218acec95bcea74b885eb4810472b116a5f5489c1eaf4b30fee74f4c0);
background-position: center 10%;
background-size: cover;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mypost > button {
margin-top: 10px;
}
.mycards{
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>박재범 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<button type="button" class="btn btn-danger">응원 남기기</button>
</div>
<div class="mycards">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새앨범 굳</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새앨범 굳</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새앨범 굳</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>
Javascript
반복문 -반복문은 주로 리스트와 함께 쓰입니다.
모바일 사이즈 조정 확인
300x250